Comment créer un thème enfant WordPress

Il vous est possible d’ajouter des thèmes enfants WordPress, cela dans le but de créer des sous-thèmes basés sur les caractéristiques d’un thème en particulier. Un thème enfant vous permettra d’utiliser et de modifier le thème principal et d’enregistrer séparément le thème enfant afin de ne pas affecter le thème principal de votre site internet. Ce tutoriel vous permettra d’apprendre à créer et personnaliser un tel thème.
Pourquoi utiliser un thème enfant sur WordPress
Cela vous permet de modifier un thème parent sans l’affecter. Cela permettra aussi à chaque projet d’avoir son propre thème.
Comment fonctionnent les thèmes enfants WordPress
Un thème enfant WordPress se trouve dans un dossier indépendant de son thème principal. Il inclut ses propres fichiers et feuilles de styles, ainsi que ses propres fonctions. D’autres fichiers et types de fichiers peuvent bien entendu être ajouté selon vos besoins.
1 Comment créer un thème enfant sur WordPress
Créer un thème enfant n’est pas si compliqué.
Vous allez, dans un premier temps, créer un dossier pour votre thème enfant dans le dossier « wp-content/themes ». Ne mettez pas d’espace sur le nom du dossier. En effet, cela pourrait provoquer des erreurs. Afin de créer un nouveau dossier, il est conseillé d’utiliser un client FTP tel que FileZilla. Mais il est aussi possible d’utiliser le Gestionnaire de fichiers de votre hébergement.
a) Avec LWS Panel
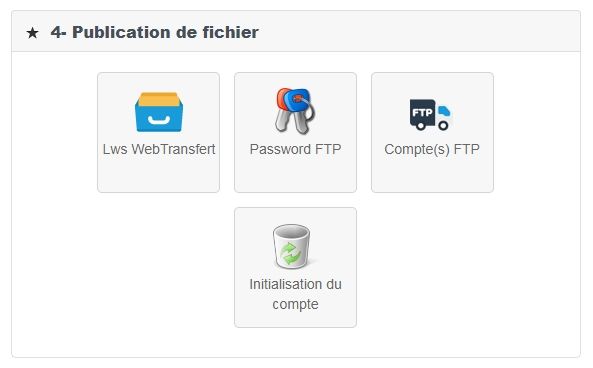
Sur LWS Panel, le gestionnaire de fichiers se nomme Lws WebTransfert que vous pouvez trouver sur le panneau de gestion de votre hébergement.

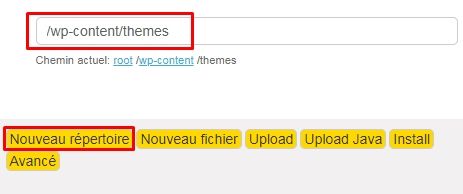
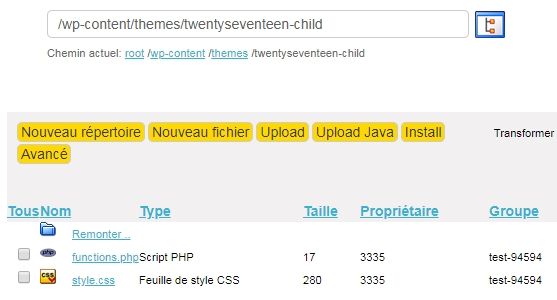
Rendez-vous dans le dossier thème de WordPress : /wp-content/themes
Une fois dans ce dossier, cliquez sur le bouton « Nouveau répertoire » .

Appelez ce nouveau dossier : twentyseventeen-child (ou du même nom que le thème utilisé avec -child à la fin) puis validez.

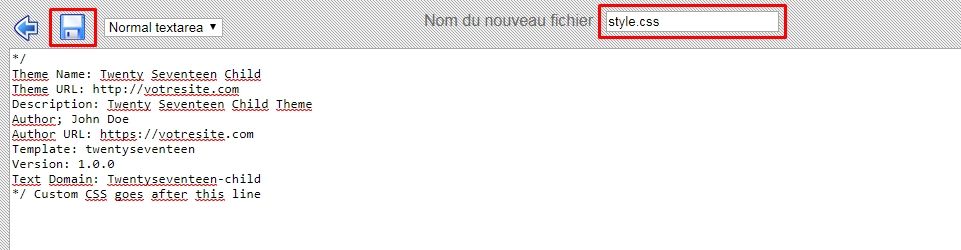
Rendez-vous maintenant dans ce dossier et créez un fichier style.css avec le bouton Nouveau fichier et remplissez le comme ci-dessous :

Les valeurs de ce fichier sont à changer en fonction de votre thème et de votre nom de domaine. Cela permet d’indiquer à WordPress l’emplacement de votre thème parent. Enregistrez ensuite le fichier.
Il vous faut maintenant créer un nouveau fichier vide : functions.php
au même endroit que style.css.

Une fois ces deux fichiers créés, rendez-vous à la prochaine étape de ce tutoriel (Allez directement à Activer un thème enfant).
b) Avec cPanel
Nous allons utiliser pour cet exemple, le Gestionnaire de fichiers se trouvant sur le tableau de bord cPanel. De ce fait, le chemin d’accès complet à notre thème enfant sera « www/tes/wp-content/themes/twentyseventeen-child ».
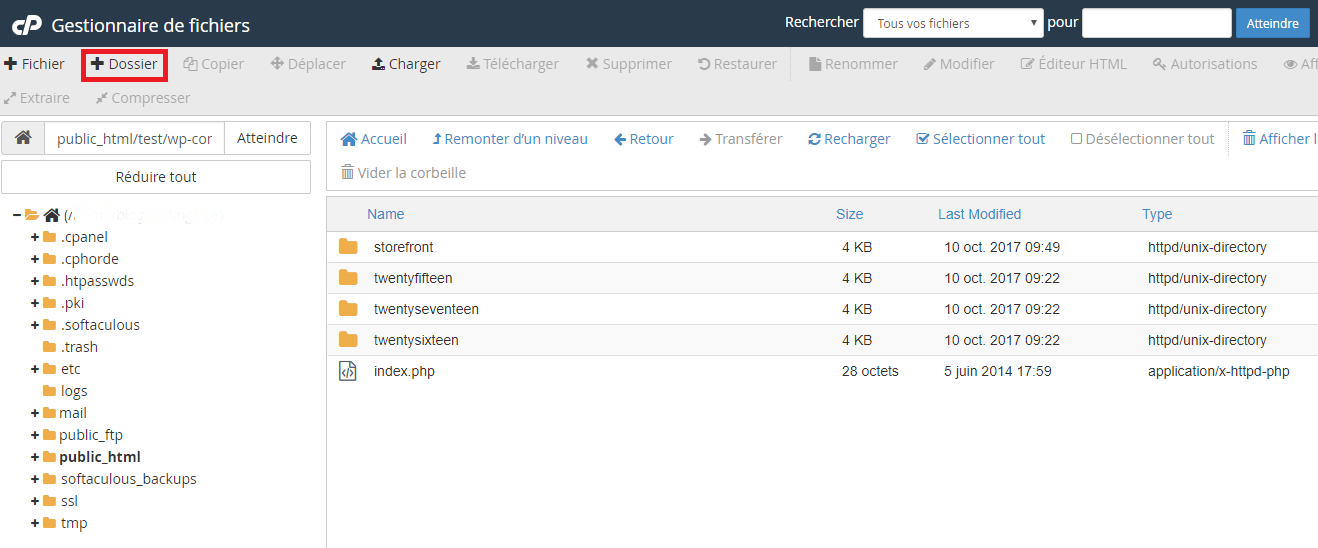
Connectez-vous à votre tableau de bord cPanel et cliquez sur « Gestionnaire de fichiers »
Rendez-vous dans le dossier « themes » de votre installation WordPress
Cliquez sur « +Dossier » afin de créer un nouveau dossier
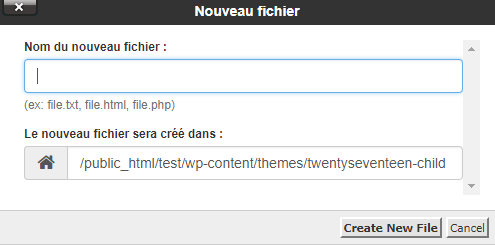
Accédez au thème enfant que vous venez de créer
Créez un nouveau fichier « style.css »
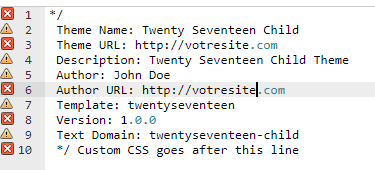
Remplissez le fichier avec le code suivant:
Il vous faudra changer les valeurs afin que ces dernières correspondent à votre thème et nom de domaine. Les valeurs les plus importantes sont « Template » et « @import ». En effet, ces valeurs vous permettent d’indiquer à WordPress l’endroit de votre thème parent. Une fois fini, cliquez sur « Enregistrer les modifications »
Vous pouvez désormais ajouter un nouveau fichier dans le même répertoire, portant le nom « functions.php ». Il ne faudra pas copier-coller les fonctions de votre thème parent dans ce fichier mais uniquement les nouvelles fonctions que vous désirez utiliser.
Activer un thème enfant
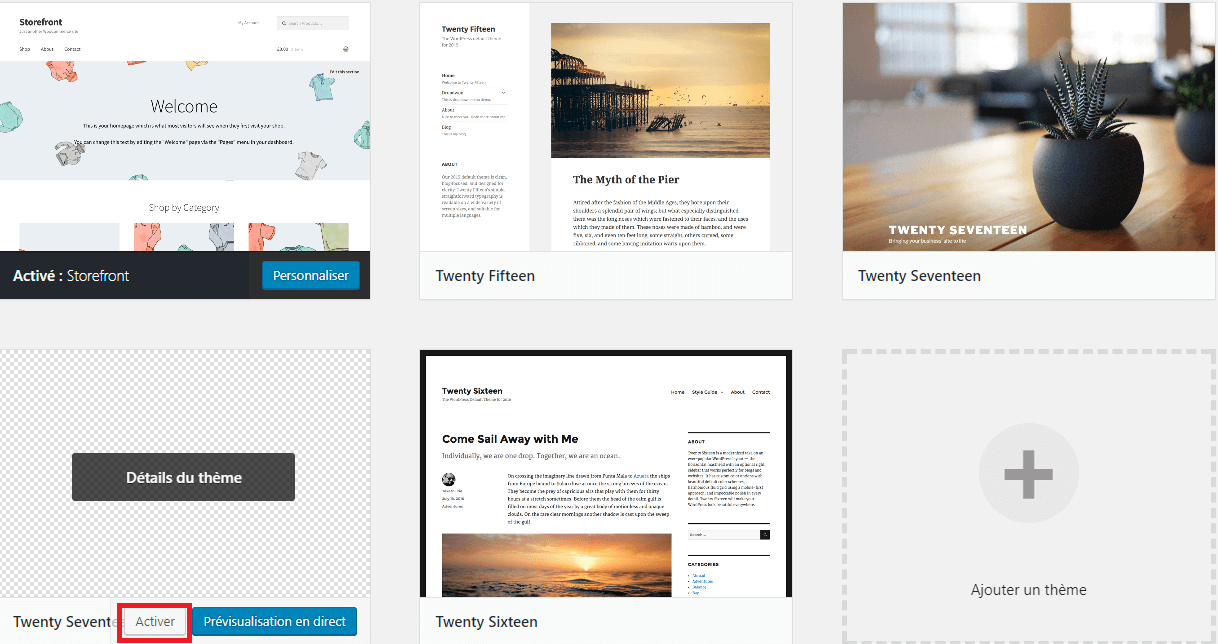
Dans la zone d’administration de votre site internet sous WordPress, Allez sur « Apparences –> Thèmes » , vous y trouverez le nouveau thème enfant. Cliquez sur « Activer »
Allez sur votre site, vous verrez que votre thème a quelques problèmes de styles. Cela est tout à fait normal puisque votre page « functions.php » ne charge par encore les feuilles de styles de votre thème principal.
Allez sur le Tableau de Bord de WordPress, cliquez sur « Apparence –> Editeur « . Choisissez ensuite functions.php
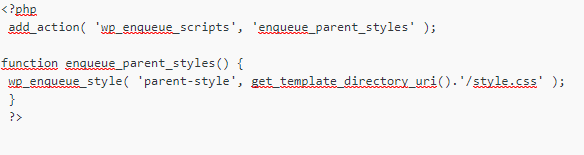
Vous verrez que WordPress dispose d’une fonction pour charger le CSS à partir d’un thème parent. Copiez et collez le code suivant dans votre fichier « functions.php » de votre thème enfant ‘le thème que vous êtes entrain de créer)
Cliquez sur « Mettre à jour » afin de sauvegarder les modifications
Vous pouvez à nouveau visiter votre site internet. Vous allez constater que vos fichiers CSS se sont cette fois-ci, bien chargés.
2 Personnaliser un thème enfant WordPress
Vous désirez très certainement personnaliser un thème enfant WordPress.
2.1 Personnalisation de votre thème enfant
Afin de pouvoir personnaliser votre thème enfant, il vous sera nécessaire de modifier le fichier « custom.css » de votre thème enfant. Il vous faudra pour cela, utiliser un éditeur de texte et un client FTP tel que FileZilla. Vous pourrez aussi utiliser le gestionnaire de fichiers disponible sur cPanel ou l’éditeur WordPress (Apparence–>Editeur). Il sera également nécessaire de bien comprendre les règles de base du CSS.
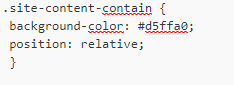
En effet, si vous désirez modifier la couleur d’arrière-plan de votre thème enfant WordPress, il vous faudra ajouter la ligne suivante à votre fichier .CSS:
2.2 Ajout et suppression de focntionnalités
Il y a un autre avantage concernant l’utilisation de thème enfant WordPress est la possibilité d’avoir un fichier « functions.php » distinct afin de pouvoir ajouter et supprimer des fonctionnalités. En effet, grâce à ce fichier, vous serez certain de ne rien perdre après une mise à jour de votre WordPress.
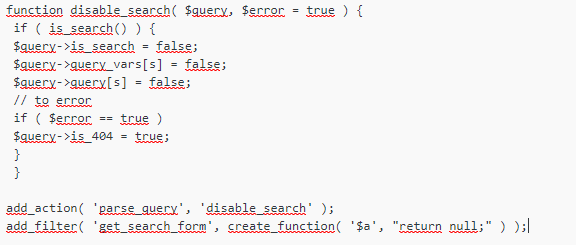
Afin d’ajouter de nouvelles fonctionnalités à votre thème enfant WordPress, ajoutez du code PHP dans votre fichier « functions.php ». Pour exemple, le code suivant vous permettra de désactiver la fonctionnalité de rechercher WordPress:
Conclusion
Il est très simple de créer un thème enfant WordPress. Cela permet la création d’un thème puissant, entièrement nouveau , basé sur les paramètres de votre thème principal.