Comment utiliser le débogueur Facebook pour réparer les images WordPress ?

Il est fort probable que vous soyez un jour confronté à un problème concernant l’affichage de vos images sur Facebook. En effet, que vous soyez spécialiste du marketing ou simple blogueur, il arrive parfois que Facebook affiche une ancienne image ou pas d’images du tout. Cependant, le problème est facilement corrigeable à l’aide de l’outil Facebook Debugger.
Grâce à cet article, il vous sera possible de comprendre le problème rencontré. De plus, il vous sera possible de le résoudre rapidement.
Comment Facebook recherche l’information ?
Afin de pouvoir résoudre le problème, il est dans un premier temps, nécessaire de comprendre le fonctionnement de Facebook. Pour chaque chose partagée avec WordPress, Facebook mettra en cache sur leurs serveurs et sur CDN, vos images. Le fonctionnement est le même que celui permettant de mettre en cache votre site WordPress. Sur votre site, en cas de problème, il vous faudra vider le cache de ce dernier pour que cela refonctionne. Il en va de même pour Facebook. De ce fait, il se peut que Facebook affiche vos anciennes images.
Il en va de même pour les balises Open Graph Meta tags qui sont récupéré par Facebook lors de vos partages. Ces balises permettent d’informer Facebook de ce qui est partagé. Vous utilisez très probablement ces balises sans le savoir si vous utilisez un plugin tel que Yoast SEO.
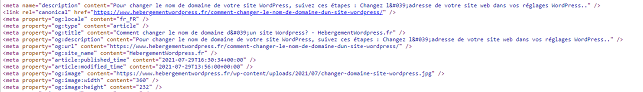
Si nous prenons par exemple l’article sur le changement de nom de domaine WordPress et que l’on analyse le code source de ce dernier, nous pouvons voir les données suivantes :

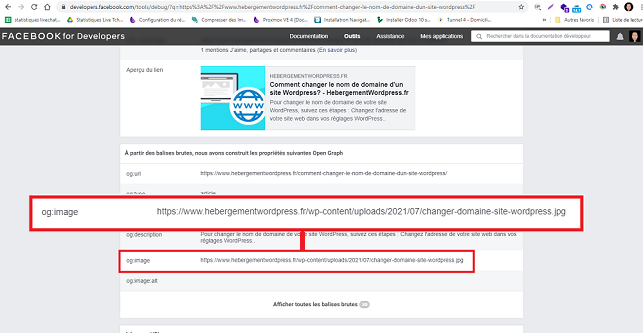
Les balises OpenGraph utilisent différents attributs tel que og:title ou og:description. Cependant la balise nous intéressant pour cet article est og:image. En effet, ce dernier code permet de déterminer l’image.
Comment utiliser le débogueur Facebook ?
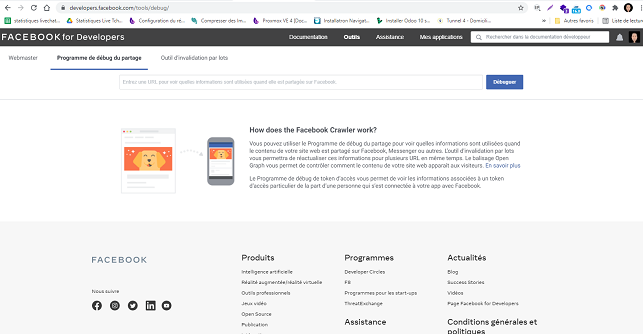
Grâce à l’outil Débogueur de Facebook, il vous sera possible de trouver et résoudre les problèmes liés à vos balises Open Graph Meta Tags. Vous pouvez trouver cet outil en vous rendant sur le site des développeurs Facebook, cliquez sur « Outils » puis sur « Assistance« .

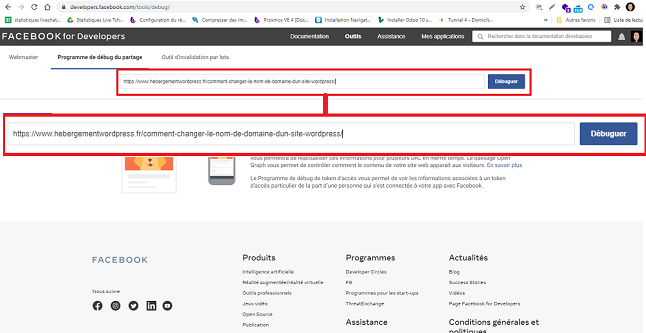
Une fois sur la page concernée, vous pouvez parcourir un article en y indiquant l’URL et en cliquant sur le bouton « Debugger« .

Un aperçu sera disponible vous montrant ce que les gens verront lors du partage de votre article. Vous pouvez voir que la balise og:image reprends l’URL de l’image qui sera partagé sur Facebook.

Etape 1 : Effacer le cache WordPress de l’URL concernée
Afin de nous assurer que Facebook récupère bien les dernières informations, la première chose à faire est de vider le cache WordPress de l’URL posant problème. En effet, si une ancienne image est toujours disponible sur le cache de votre site, le débogueur de Facebook ne vous sera pas d’une grande utilité pour vous aider à résoudre le souci.
Si vous utilisez un CDN tel que Cloudflare, il vous sera nécessaire aussi de purger le cache de ce dernier.
Etape 2 : Effectuer un nouveau test sur Facebook Debugger
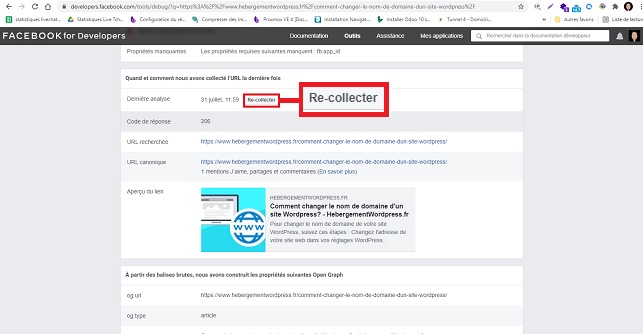
Une fois le cache WordPress de l’URL concernée vidé, il vous sera possible d’effectuer un nouveau test avec l’outil Debug de Facebook. Pour cela, cliquez sur le bouton « Re-collecter« .

Il est à noter que cela ne mettra pas à jour les images déjà partagé par vos visiteurs sur Facebook, mais uniquement les partages effectués après la résolution du problème.
Conseils sur le Débogueur Facebook
Outre les images, l’outil Debogueur de Facebook permet aussi de mettre à jour le contenu de vos articles. De plus, le titre et la description utilise aussi les balises Meta Open Graph. De ce fait, si vous avez une modification à apporter, il vous faudra suivre la même procédure.
Certains avertissements peuvent être inclue en haut du débogueur Facebook. Bien que certaines d’entre-elles peuvent être ignoré, d’autres sont à prendre en compte. En effet, si on prend l’exemple d’images s’affichant de manière asynchrone, il est possible que ces dernières ne soient pas visibles sur Facebook. De ce fait, une balise og:image sera nécessaire.
Le problème peut être le même si vous utilisez une image trop petite. En effet, la taille minimale recommandée est de 200 par 200 pixels.
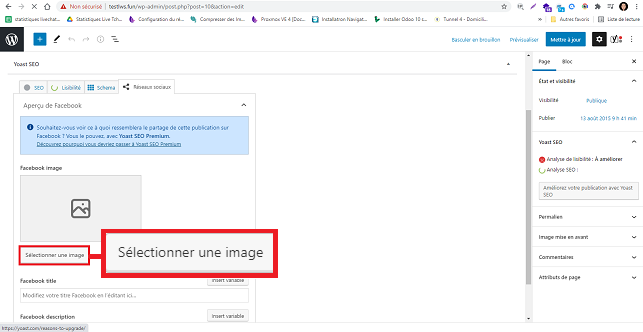
Dans le cadre de l’utilisation d’un plugin tel que Yoast, il vous est possible de définir l’image manuellement pour Facebook. En effet, ce plugin vous permet de télécharger une image d’une taille différente, juste pour Facebook, ce qui permettra de remplir la base Meta open Graph. Il en va de même pour la description et le titre de votre article.

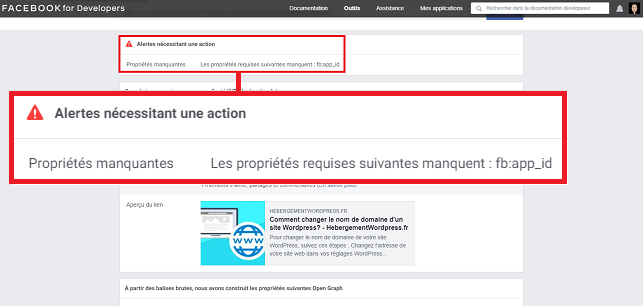
Les propriétés requises sont manquantes : fb:app_id
Il se peut que vous rencontriez régulièrement cette erreur sur l’outil de débogage Facebook.

Cela ne posera aucun problème pour le partage de vos pages et articles. Cette erreur peut de ce fait, être ignoré. Il est à noter cependant que cela peut limiter votre capacité à utiliser les données Facebook Insights.
Vous pouvez cependant ajouter un ID d’application Facebook à votre site si vous voulez les données Insights supplémentaires.
- Pour cela, il vous sera possible de créer votre application Facebook en vous rendant sur https://developers.facebook.com/docs/apps/register .
- Allez sur le Tableau de bord de l’application et copiez l’ID de ce dernier
- Rendez-vous sur votre Tableau de bord WordPress, cliquez sur « SEO » se trouvant dans le menu de gauche
- Allez sur « Facebook » et indiquez votre ID dans le champ prévu à cet effet.
Avant d’effectuer un nouveau test avec l’outil Debug de Facebook, il sera nécessaire de vider le cache de votre site.
Conclusion
Vous êtes désormais en mesure de réparer les images sur votre formule d’hébergement WordPress sur Facebook. En effet, grâce à l’outil Facebookk Debugger, il vous est possible de corriger les différents problèmes d’images WordPress. Cependant, il ne faut pas oublier de vider le cache de la page concernée avant chaque test.