Comment optimiser WordPress et Javascript ?

Il est souvent question de rapidité d’un site et d’optimisation de ce dernier. La performance est un point clé à ne plus négliger pour le référencement de votre site sous WordPress. Les internautes sont de plus en plus impatients et ont tendance à quitter un site trop lent sans même attendre la fin du chargement de la page. En principe, le code Javascript est placé entre les balises <head> et </head> (en haut de votre codage). Lors du chargement d’une page internet, le code est lu de haut en bas. Quand vous avez beaucoup de codes Javascript, cela peut avoir pour effet, un ralentissement du chargement de vos pages Web. Il est possible de différer le chargement du code javascript. En effet, en effectuant cette manipulation, le site n’attendra pas que le code .JS soit chargé pour lire la suite du code. Cela aura pour effet, un chargement beaucoup plus rapide de WordPress.
Voici deux façons de différer le Javascript sur votre site WordPress.
1. Analyse de votre site WordPress
Dans un premier temps, il est conseillé d’analyser votre site sous WordPress à l’aide de l’outil GTMetric. Il existe toutefois d’autres outils comme pingdom vous permettant une analyse complète.
Voici le résultat obtenu après avoir analysé un site test avec GTMetric. Il est conseillé d’intervenir sur le site internet jusqu’à l’obtention d’un résultat supérieur à 90%. Voici la procédure à suivre pour cela.
2. Différer le Javascript sur votre site sous WordPress
Plusieurs méthodes existent afin de pouvoir différer cette analyse sur votre site sous WordPress.
1. Différer l’affichage du Javascript grâce à des extensions
Le module WP Deferred Javascript est la façon la plus rapide et facile de pouvoir différer l’affichage du code Javascript sur votre site WordPress. D’autres plugins tel que Speed Booster Pack vous fournira quelques moyens supplémentaires afin d’optimiser WordPress.
Dans un premier temps, rendez-vous sur votre tableau de bord WordPress, cliquez sur « Extensions » puis sur « Ajouter » afin de mettre en place et d’activer un nouveau plugin. Cherchez l’extension Speed Booster Pack, installez puis activez-la.
Cliquez sur « Setting » afin d’accéder à la configuration de votre module.
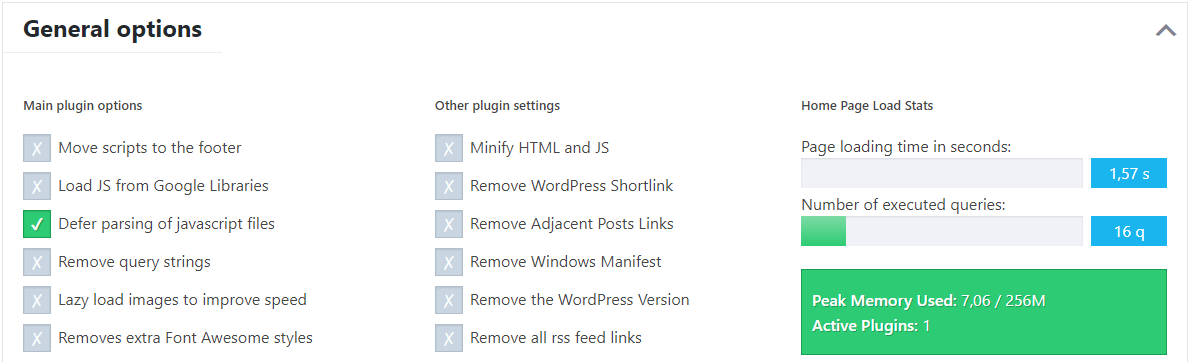
Dans un deuxième temps, dans les options générales de votre module, cochez la case « Defer parsing of javascript files » puis cliquez sur le bouton « Enregistrer les modifications ».
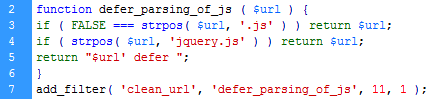
2. Utilisation de functions.php afin de différer le Javascript sur WordPress
Il vous est possible de différer l’analyse Javascript en vous aidant du fichier functions.php se trouvant dans le dossiers « includes » de votre espace FTP.
3. Test après la nouvelle configuration
Après chaque test, il est conseillé de refaire un test de vitesse de votre site internet.
Ces quelques étapes vous permettront d’avoir un site plus rapide et performant. Votre expérience utilisateur n’en sera que grandi.
Conclusion
Dans ce tutoriel, vous venez d’apprendre comment, en l’espace de quelques minutes, il vous est possible d’optimiser votre site WordPress afin de le rendre plus performant. Rappelez-vous que la rapidité et la performance d’un site internet jouent un rôle important concernant le référencement de votre site internet.