Comment installer un thème enfant WordPress ?

Dans cet article, nous allons parler des thèmes enfants WordPress et la raison pour laquelle vous devriez les utiliser. De plus, nous allons parler des situations pour lesquelles il est logique de créer un thème enfant WordPress mais aussi apprendre à en créer un.
Avec votre hébergement WordPress, WordPress est personnalisable à l’infini. Toutefois, il est nécessaire d’en connaître son fonctionnement afin de ne pas rencontrer de problèmes.
C’est là que les thèmes enfants viennent à la rescousse. En effet, il s’agit d’une fonctionnalité WordPress permettant de personnaliser vos thèmes en toute sécurité.
Que sont les thèmes enfants WordPress ?
Un thème enfant WordPress fonctionne de la même manière que n’importe quel thème. Cependant, la différence est que les thèmes enfants ont un « parent » dont ils héritent de tous les attributs.
Par exemple, si vous utilisez le thème Twenty Fifteen pour votre site WordPress, il vous sera possible de lui créer un enfant à tout moment. Ce thème enfant aura la même apparence et fonctionnera de la même façon. Cependant, il vous sera possible de personnaliser chaque aspect du fonctionnement d’un thème enfant sans affecter son parent. Voici comment cela peut jouer en votre faveur :
- Il vous sera possible de mettre à jour vos thèmes en toute sécurité. Il est à noter que lorsque vous mettez à jour un thème, vous perdez toutes les modifications apportées par vos soins à ce dernier. Cependant, en utilisant un thème enfant et en mettant à jour le thème parent, il vous sera possible de contourner ce problème.
- Il sera plus facile de suivre les modifications apportées au thème. De nombreux thèmes WordPress incluent des dizaines de fichiers et des centaines de lignes de codes. De ce fait, leur apporter des modifications peut être difficile dans la mesure où il sera très facile de perdre la trace de ces dernières. Grâce à votre thème enfant, il vous sera possible d’apporter des modifications au code sans problème.
Si vous avez créé un thème enfant pour Twenty Fifteen, WordPress reconnaîtra ce dernier comme un élément différent. Cependant, ce dernier héritera de toutes les fonctionnalités et styles de son parent. WordPress chargera ensuite toutes les modifications qui remplaceront la configuration par défaut.
Quand utiliser un thème enfant WordPress ?
Il est nécessaire d’utiliser un thème enfant WordPress si vous désirez apporter des modifications à votre thème.
Il vous est également possible d’utiliser la capacité CSS personnalisée/supplémentaire si des modifications CSS sont nécessaires. Cette seconde méthode est beaucoup plus simple que de créer un thème enfant WordPress et peut être effectuée directement depuis le menu « Apparence » de votre Tableau de bord WordPress.
Voici quelques exemples pour lesquels il est préférable d’utiliser un thème enfant :
- Vous désirez apporter des modifications permanentes ou temporaire à certaines fonctionnalités de votre thème actif ;
- Vous devez effectuer des mises à jour régulière de votre thème et n’avez pas envie de perdre vos personnalisations ;
- Pour tester des modifications avant de les implémenter sur votre thème actif.
Comment créer un thème enfant WordPress ?
Il est préférable d’en un premier temps d’effectuer une sauvegarde de votre site Web, surtout si vous n’avez jamais configuré de thèmes enfants.
De plus, il est nécessaire de savoir le thème que vous désirez utiliser comme parent.
1. Créer un dossier pour votre thème enfant WP
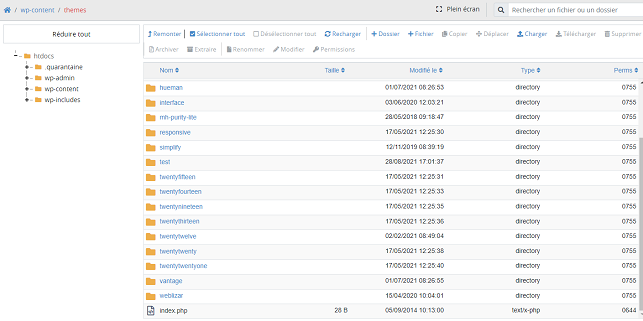
Chaque thème que vous installez sur WordPress dispose de son propre répertoire dans le dossier « wp-content/themes« . Pour commencer, il va falloir créer un nouveau sous répertoire pour votre thème enfant.
Pour cela, il vous est possible de passer par un client FTP tel que FileZilla ou par le gestionnaire de fichiers accessible sur votre hébergement Web.
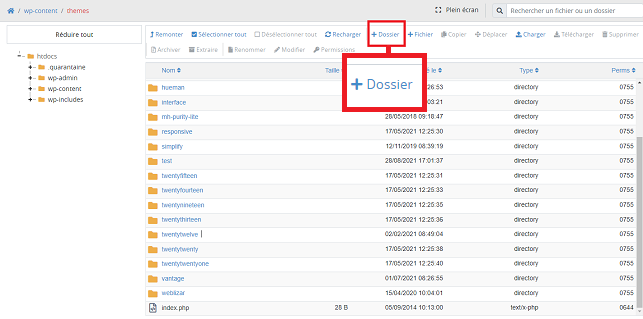
Une fois sur votre espace FTP, allez dans le répertoire « wp-content/themes« . Chaque dossier représente un thème spécifique.

Cliquez sur « Dossier » se trouvant en haut de page afin de créer un nouveau répertoire.

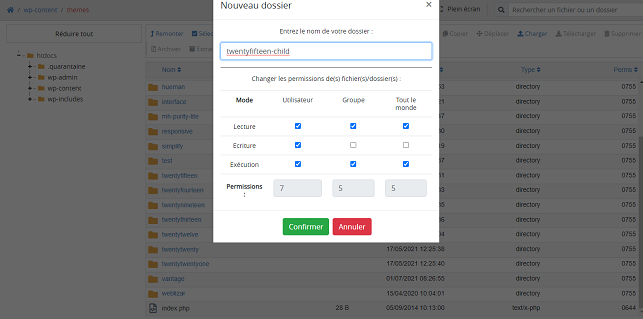
Définissez un nom pour votre nouveau dossier et cliquez sur « Confirmer » afin de créé ce dernier.

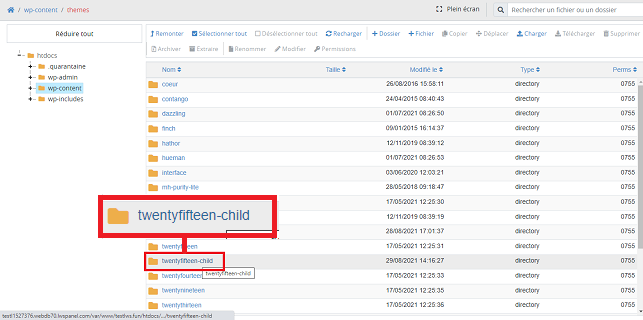
Bien qu’il vous soit possible de choisir n’importe quel nom pour votre dossier, il est préférable pour des raisons pratiques, de lui donner le même nom que le thème parent en y ajoutant « -child » à la fin.
2. Créer une feuille de style de thème
Comme vous le savez très certainement, les feuilles de styles CSS permettent de structurer vos différentes pages. Chaque thème dispose de sa propre feuille de style. Il en va de même pour les thèmes enfants.
Afin de créer votre feuille de style, rendez-vous dans le répertoire de votre thème enfant.

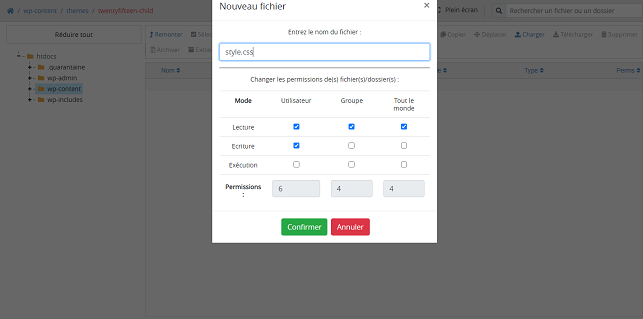
Cliquez sur l’onglet « fichier » se trouvant en haut de votre gestionnaire de fichiers afin d’en créer un nouveau. Nommez ce fichier « style.css » et cliquez sur « Confirmer » afin de le sauvegarder.

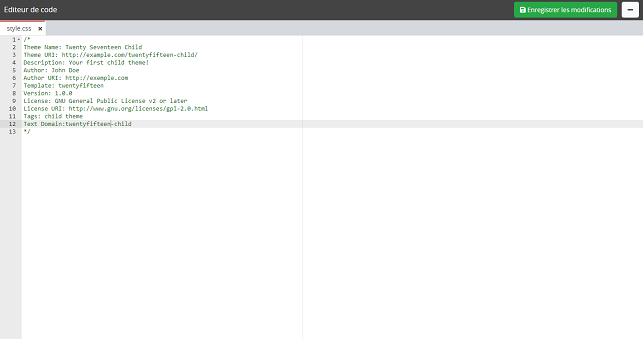
Cliquez droit sur le fichier puis sur « Modifier » afin de l’ouvrir et d’y ajouter un court extrait de code. Copier-coller dans ce fichier, le code suivant :
/* Theme Name: twentyfifteen-child Theme URI: http://exemple.com/twentyfifteen-child Description: Votre premier theme enfant! Author: John Doe Author URI: http://exemple.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public Licence v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twentyfifteen-child */
A première vue, on peut avoir l’impression qu’il y a beaucoup d’informations. Cependant, pour qu’un thème enfant fonctionne, il est nécessaire de disposer d’un seul champ : Template. Dans l’exemple ci-dessus, nous travaillons avec le thème twentyfifteen. Si vous utilisez un thème différent, il vous sera nécessaire de remplacer cette ligne par le thème parent utilisé.
Les valeurs de tous les autres champs peuvent être adaptées selon vos besoins.
Une fois les modifications apportées à votre fichier CSS, il sera nécessaire d’enregistrer cela en cliquant sur le bouton « Enregistrer les modifications« .

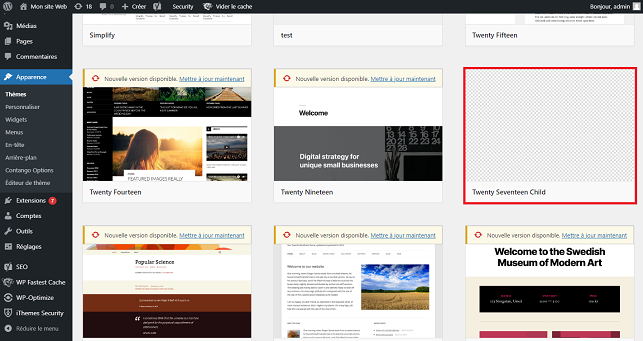
Vous devriez désormais visualiser le thème enfant en vous rendant sur « Apparence/thèmes » de votre Tableau de bord WordPress.

A ce stade, il est tout à fait possible d’activer le thème enfant. Cependant ce dernier ne fonctionnera pas comme prévu dans la mesure où ce dernier ne dispose d’aucune fonctionnalité héritée par le thème parent.
3. Configurer le thème enfant WP pour hériter du style de son parent
Pour le moment, le dossier relatif au thème enfant a été créé, tout comme la feuille de style CSS. L’étape suivante consiste à vous assurer que le thème enfant hérite du style et des fonctionnalités de son parent.
Pour cela, il sera nécessaire de créer un fichier functions.php. En effet, ce dernier vous permettra de demander à WordPress d’ajouter de nouvelles fonctionnalités. De ce fait, un script va être ajouté à ce fichier afin de mettre en file d’attente, la feuille de style de votre thème parent.
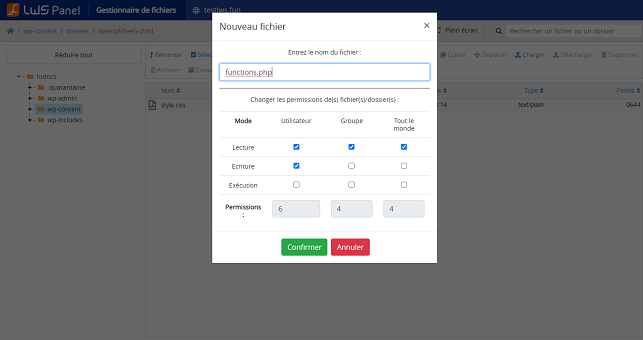
Afin d’effectuer cela, rendez-vous dans le répertoire relatif à votre thème enfant et cliquez sur « Fichiers » se trouvant en haut de page afin de créer le fichier « functions.php« . Cliquez sur « Confirmer » afin de sauvegarder votre fichier.

Ouvrez le fichier « functions.php » et collez le script ci-dessous :
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
Le code ci-dessus fonctionnera quel que soit le thème parent utilisé. De ce fait, il n’est pas nécessaire de le modifier. Pour vous expliquer, cet extrait de code indique à WordPress qu’il doit charger la feuille de style de votre thème parent.
Enregistrez maintenant les modifications apportées à votre fichier « functions.php » et fermez-le.
4. Activer votre nouveau thème enfant WordPress
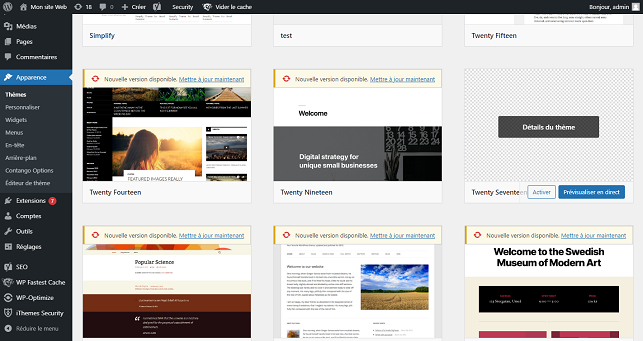
Afin d’utiliser votre thème enfant, revenez à votre Tableau de bord WordPress, accédez à l’onglet « Apparence/themes » et choisissez le thème enfant.

Cliquez sur le bouton « Activer« . Si vous avez suivi les trois étapes précédentes, votre site devrait ressembler à celui du thème parent.
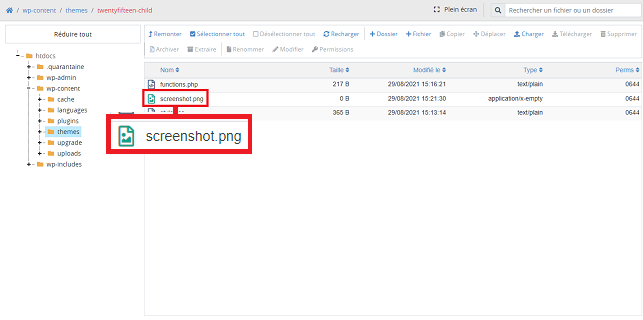
5. Ajouter une image à votre thème enfant
Lorsque l’on parle d’image vedette d’un thème, il s’agit du graphique qui apparaît au-dessus du nom, dans l’onglet « thèmes« .
En effet, lors de la création du thème enfant, aucune image n’est fournie avec ce dernier. Pour cela, vous devez ajouter une image PNG et la nommer screenshot.png. Cette image doit être uploadée dans le répertoire de votre thème enfant.

WordPress affichera cette image avec une résolution de 387 X 290.
Astuces pour tirer le meilleur parti de vos thèmes enfants WordPress
A ce stade, vous disposez déjà d’un thème enfant totalement fonctionnel. Vous pouvez désormais modifier directement votre thème enfant.
1. Ajouter des styles personnalisés
Comme cela a été indiqué précédemment, chaque thème enfant hérite automatiquement des styles de son parent. Cependant, ces derniers disposent également de leur propre feuille de style. Toutes les personnalisations peuvent être ajoutées dans le fichier style.css de votre thème enfant. Ces derniers remplaceront les styles du thème parent.
2. Apprenez à remplacer les fichiers de votre thème parent
Précédemment, il a été vu comment la feuille de style.css de votre thème enfant remplace automatiquement le code de votre thème enfant. Il en va de même pour tout autre fichier dont il existe deux fichiers identique entre le thème parent et le thème enfant.
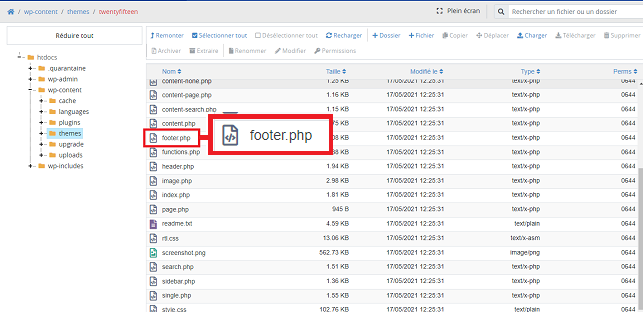
Pour mieux comprendre, si vous désirez créer un thème enfant pour le thème Twenty Fifteen et que le thème parent dispose d’un fichier footer.php :

En créant un fichier nommé footer.php dans le dossier relatif à votre thème enfant, ce dernier remplacera automatiquement ce dernier à la place du fichier de votre thème parent.
3. Créer des modèles de page personnalisés
A chaque création de page WordPress, vous avez la possibilité de choisir un modèle à utiliser. Vous pouvez ajouter un nouveau type de mise en page à n’importe quel thème. Il est à noter cependant qu’il est préférable d’avoir quelques connaissances en matière de développement Web pour cela.
4. Utiliser des Hooks de thème
Sur WordPress, les Hooks sont des déclencheurs permettant d’ajouter des codes personnalisés mais aussi modifier le fonctionnement de vos fichiers. Tout comme pour la création de modèles de pages, il est préférable de disposer de connaissance en codage.
Conclusion : Thème enfant WordPress
La création d’un thème enfant WordPress peut paraître difficile. Cependant la création de ce dernier n’est pas si compliqué qu’il y paraît. De plus, cela devrait vous permettre de mieux comprendre le fonctionnement de WordPress.