Comment changer les polices WordPress ?

Marre d’avoir une police similaire aux autres sites internet ? Vous souhaitez apporter une touche de personnalité à votre Blog ? Vous êtes au bon endroit ! Dans ce tutoriel, nous allons voir comment changer les polices de votre site WordPress avec un plugin mais aussi manuellement si vous ne souhaitez pas surcharger votre site avec de nombreux plugins.
Où trouver de belles polices ?
Il existe de nombreux sites vous permettant de télécharger des polices web gratuites. Voici quelques sites de référence :
- Google Font : Service proposé par Google
- Font Squirrel
- Adobe Edge Web Fonts : Service proposé par Adobe
- Fonts : Service payant
- Dafont : Beaucoup de polices à usage personnel
Evidemment, il est ici question de quelques exemples, il en existe de nombreux autres comme 1001freefonts, Typekit, etc cependant je pense que vous trouverez votre bonheur dans les sites précédemment cités !
Vérifier le format web de votre police
Maintenant que vous avez trouvé votre police et que vous l’avez téléchargé, une vérification s’impose concernant le format avant de passer à l’installation de la police sur WordPress.
Il existe de nombreux formats de police. Si votre police n’est pas dans le bon format, ne vous en faites pas, il est possible de la convertir.
Regardons rapidement les formats les plus courants :
- Polices de caractères ouverts (Open Type Font) : Plus connu sous l’acronyme OTF, ces polices sont couramment utilisées sur le web. Vous pouvez vous en servir sur tous les navigateurs récents.
- Polices True Type (True Type Font) : Abrégé en TTF, ces polices sont comme les OTF, prises en charge par la plupart des navigateurs récents.
- Open Web : Les polices Open Web (WOFF) ont un format web et sont largement utilisées. Elle sont recommandées par W3C. Là aussi, il s’agit d’un format qui est pris en charge par tous les navigateurs récents.
- Open Web 2.0 : Les polices WOFF 2.0 sont la nouvelle version qui ont une meilleure capacité de compression. Petit bémol, elles ne sont pas prise en charge par Safari et IE. Cependant elles fonctionnent bien sur les autres navigateurs récents.
- Polices ouvertes intégrées : Police OTF compactes qui sont utilisées comme polices intégrées sur des pages web. Tous les navigateurs récents les prennent en charges.
Petite astuce, si vous avez trouvé votre bonheur mais que votre police n’est pas au bon format ou non compatible avec tous les navigateurs. Il vous est possible de la convertir dans un format compatible avec l’outil WebFont Generator.
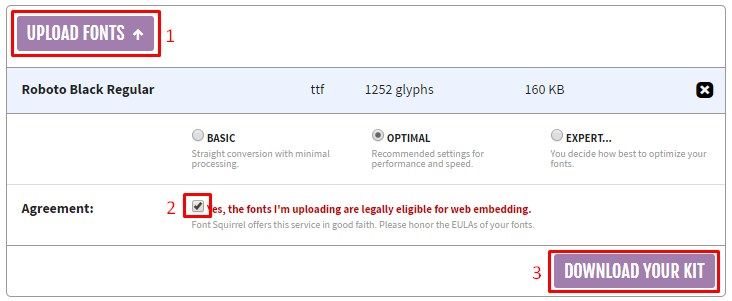
1. Téléchargez votre Police sur l’outil grâce au bouton Upload (1) puis cocher la case (2). 
2. Puis cliquez sur Download your kit (3).
Vous trouverez dans l’archive téléchargée, votre police au format WOFF et WOFF 2.0 qui sont les formats pris en charge par la plupart des navigateurs. Vous disposez aussi du code CSS pour une installation manuelle que nous verrons par la suite.
Changer la police WordPress avec un plugin
Nous allons voir ici quelques plugins vous permettant de changer les polices de votre site WordPress rapidement et simplement.
Easy Google Fonts
Ce plugin vous permet de changer votre police mais pas que ! Il vous sera possible de changer directement la couleur ainsi que le style (italique, gras, etc).
1. Tout d’abord, je vous invite à installer le plugin Easy Google Fonts depuis l’onglet Extensions.
2. Une fois le plugin installé, rendez-vous sur votre page d’accueil puis en haut dans la barre WordPress, cliquez sur Personnaliser.
3. Cliquez sur Typography dans le menu qui vient de s’ouvrir, puis Default Typography.
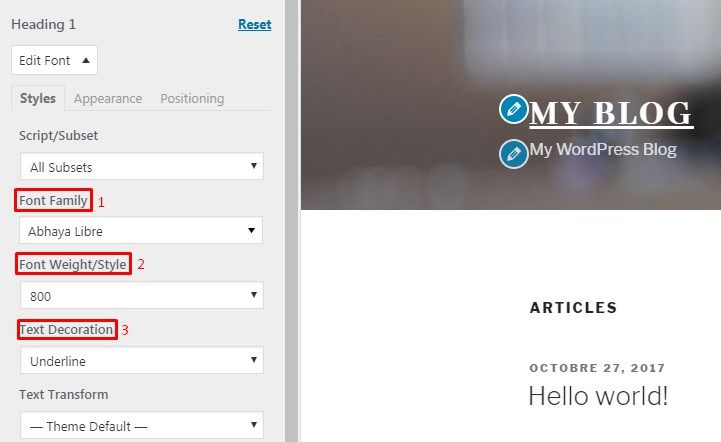
4. Passons maintenant aux modifications, vous avez ici les différents formats comme les titres et les paragraphes. Regardons du côté de Heading 1 (Titre 1). Cliquez sur Edit Font puis dans Font Familly (1) sélectionnez la police voulue.
Vous pouvez aussi modifier la weight en des valeurs correspondants à gras, light etc (2) de votre police ainsi que sa décoration (3) comme une ligne en dessous que j’ai rajouter dans mon exemple.
5. Si vous souhaitez modifier des paramètres un peu plus spécifique comme les citations (quote), vous pouvez ajouter des paramètres personnalisés à ce plugin.
Retournez sur votre Tableau de bord -> Réglages -> Google Fonts
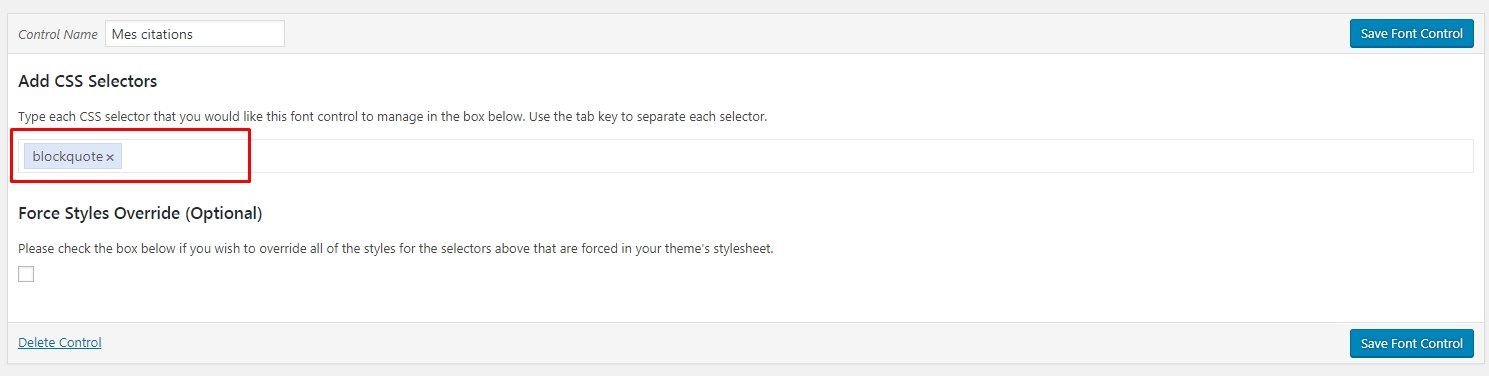
6. Mettez un nom à votre paramètres dans Controle Name puis cliquez sur Create Font Control.
Ensuite, entrez le paramètre personnalisé (votre classe css) dans Add CSS Selectors.
Dans mon exemple, il s’agit de la classe CSS concernant les citations mais vous pouvez mettre n’importe quelle autre classe CSS. Puis faites Save Font Control.
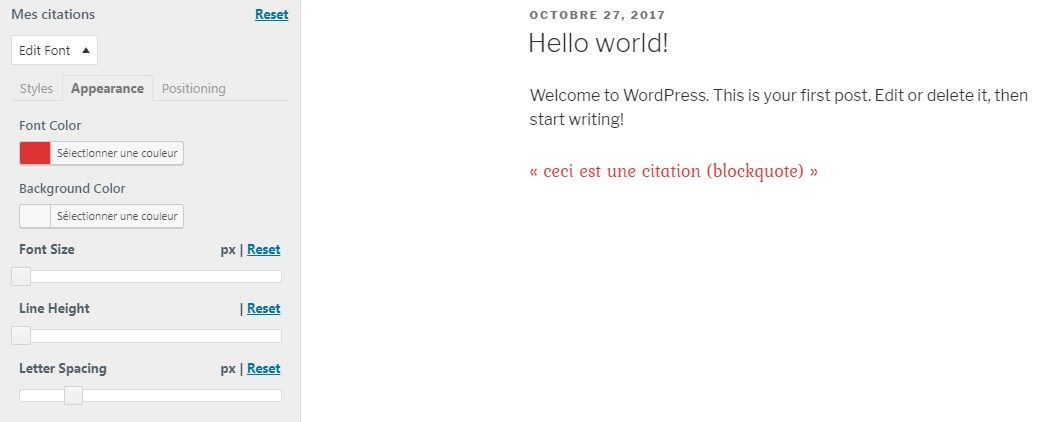
7. Retournez sur votre page d’accueil et rendez-vous à nouveau dans Personnaliser -> Typography
Comme on peut le voir, nous avons bien notre paramètre qui modifie uniquement les citations. De plus, vous pouvez remarque qu’ici j’ai aussi changer la couleur du texte en plus de la police.
Use Any Font
Use Any Font est aussi un plugin vous permettant d’installer des polices sur votre site WordPress.
1. Tout d’abord, installez le plugin depuis votre tableau de bord dans extensions.
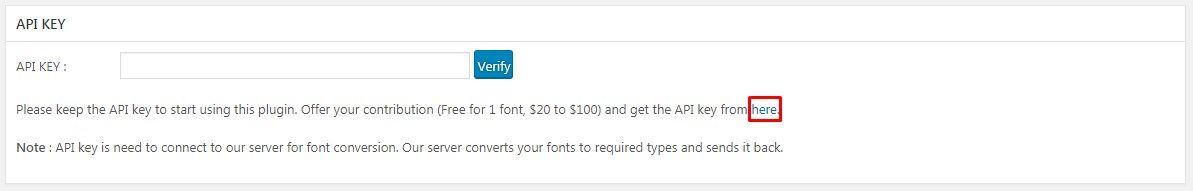
2. Créez ensuite une clé API gratuitement :
Puis, entrez votre clé et cliquez sur Verify. Après cela, il vous sera possible d’ajouter les polices que vous avez préalablement téléchargé et converti d’après nos explications en début de tutoriel.
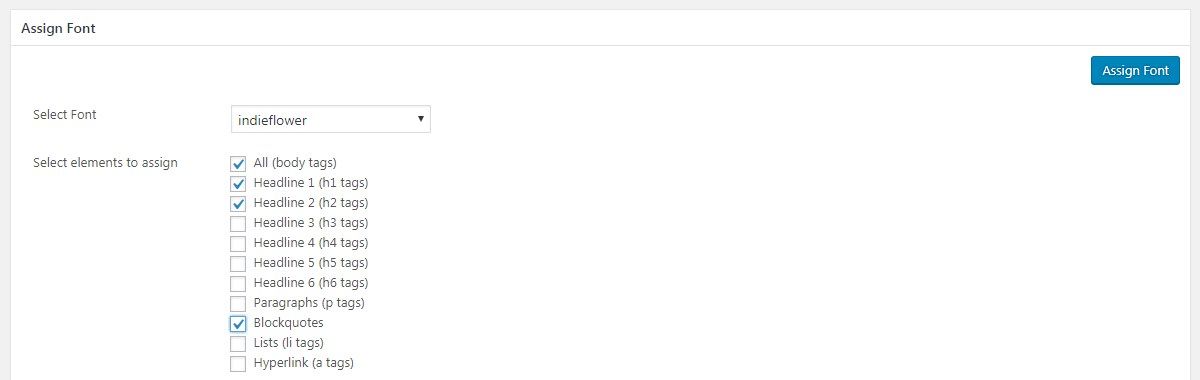
3. Une fois votre police téléchargée sur votre WordPress, cliquez sur Assign Font pour lier votre police aux éléments que vous souhaitez.
Modifier les polices WordPress manuellement
Pour ne pas surcharger votre WordPress avec des plugins et donc le rendre plus rapide, nous vous conseillons cette méthode. Cependant, il est conseillé d’avoir quelques bases en HTML/CSS pour effectuer cette méthode.
1. Dans un premier temps, téléchargez la police sur votre ordinateur et convertissez là si celle-ci n’est pas au bon format.
2. Dans la plupart des cas, les polices sont téléchargées sous forme d’archive (.rar/.zip). Extrayez-la.
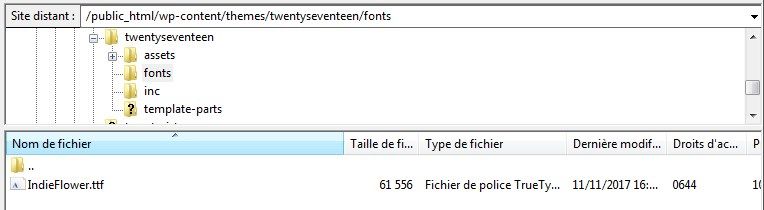
3. Vous devez maintenant envoyer votre police sur votre hébergement WordPress par FTP. Utilisez par exemple Filezilla.
Rendez-vous sur votre thème (dans l’exemple il s’agit de Twenty Sventeen) : /public_html/wp-content/themes/twentyseventeen/fonts (Si le dossier fonts n’existe pas, créez le). Puis mettez votre police à cet endroit.
4. Fermez Filezilla et rendez-vous sur votre Tableau de bord WordPress. Allez dans Apparence -> Editeur. Vous devriez avoir un fichier style.css :
5. Descendez tout en bas du fichier Style.css et indiquer ce code :
@font-face {
font-family: IndieFlower;
src: url(/wp-content/themes/twentyseventeen/fonts/IndieFlower.ttf);
font-weight: normal;
}
Font-family est le nom de votre police. Concernant l’url, vous devez indiquer le chemin vers votre dossier fonts et indiquer le fichier de votre police.
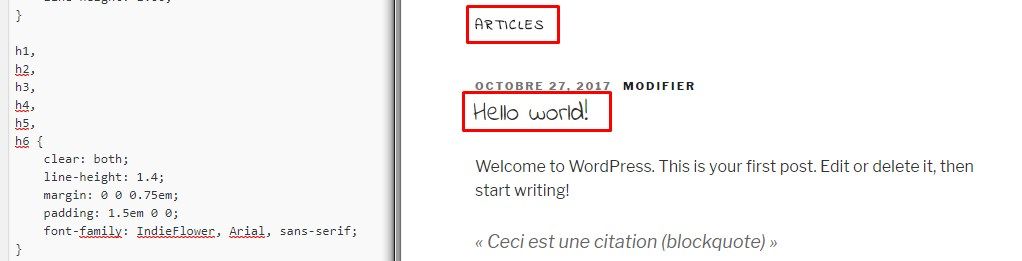
6. Une fois que ce code est mis en place, il ne vous reste plus qu’à inclure votre police dans les classes que vous souhaitez. Vous devez ajouter ce code à votre classe CSS:
font-family: IndieFlower, Arial, sans-serif;
Par exemple, j’ai changé tous les titres de mon blog avec cette nouvelle police. Voici ce que ça donne :
L’installation d’une police manuellement est assez simple et cela permet d’optimiser votre WordPress. Cependant, ça risque de vous prendre un certain temps mais les efforts vous seront récompensés par les résultats !